Changelog for Ver 2.9 and older
Champion Releases in 2018.
Order of Updating for WPC and WordPress 5.0 + Gutenberg Comments
WP 5.0 introduces the Gutenberg editor. This is an attempt by WordPress to have a more robust visual editor experience, but in the editor panel instead of a front end WYSIWYG editor such as Elementor or the Visual Composer.
First your order of updating is as follows and please note we strongly recommend you undertake a backup first – customers on our webhosting can ignore all of this as we take care of everything:
- Update Your Champion Build to Version 2.9.0
- Go to the WPC Advanced Settings Panel.
- Look for the setting: Use Gutenberg Editor>. It should be in the “OFF” position. If not then toggle it OFF and save.
- Update Your Plugins
- Update to WordPress 5.0 and wait for its splash screen to come up
- Review the splash screen of new WP Features carefully, but ignore any options to install the “Classic Editor” as this is not needed! We explain below.
- Exit the splash screen by going to the Dashboard home. If you ever need to get to the About page again as you wish to review the commentary use the following link: yourdomain.com/wp-admin/about.php and obviously change “yourdomain” to the name of your website.
Before we go any further we will explain why you do not need to install the Classic Editor Plugin. The classic editor actually is still in the WP core. If using the default theme or most other themes once WP 5.0 is installed it takes over the management of the edit panel, and suppresses the classic editor and the traditional format of the edit panel in place of the Gutenberg block editor and the new edit panel format. All installing the classic editor plugin does is suppress the block editor/new formatting and allow the classic editor/traditional formatting to show again. The plugin is nothing more then a few lines of code. Its not an actual standalone editor.
But in our themes we recognized what was happening a long time ago and so our users would not get bamboozled we put a setting into our Advanced Panel – the “Use Gutenberg Editor” setting with a default of “OFF” almost a year ago! And this setting naturally disables all the new Block editor functions and allows the classic functions to continue displaying.
So the result for our theme owners is that you update, and everything continues as normal. How great is that! Paul from our team gets all the credit for the inspiration on this as well as implementing it. He managed code tracking as WP went through its many release candidates and right up to the time WP 5.0 was released he was busy making changes to WPC (and Striking).
While on this subject we wish to note that another update of Champion – Ver 2.9.1 will be released in 5-7 days. It features better compatibility with Gutenberg when the latter is activated. Specifically it restores the tinymce buttons to the visual editor mode of Gutenberg. So if you do wish to commence using Gutenberg (we do not recommend it which I will discuss below) your better off to wait for our Version 2.9.1 for the best experience.
So What Do We Think of Gutenberg?
With the forthcoming Ver 2.9.1 of Champ we are fully compatible with Gutenberg for the experience it offers, but we have not mapped our shortcodes as blocks. Whether we will or not the jury is still out on this. Gutenberg is quite primitive and no matter how we attempt to measure it against a true WYSIWYG editor, it still comes up very, very short.
We will publish another time why WordPress is pushing Gutenberg so hard (its mainly due to lost business at the parent wordpress.com) but a sign of how unhappy the wordpress community is can be determined by the fact a number of developers have forked WordPress into a new entity called “Classic Press” which preserves WordPress as of 4.9.8 and will update from there but be selective about the features it grabs from WordPress and will deliberately exclude all Gutenberg related coding. As WordPress is “GPL” they can do this without legal ramifications although of course the owner of WordPress will not be very happy. But he can’t do anything about it given the gpl nature of WordPress in the first place.
Retina Notes
In the Ver 2.8.0 release section below we have some notes about our implementation of 2K resolution, popularized as Retina on Apple devices although in fact retina is not just about W x H but also pixel density and other factors. So when discussing 2k resolution it is important to understand WxH dimensions are not static like they are for 720p and 1080p. The Microsoft Surface Laptop is another example of approx 2k with a resolution: 2256 x 1504 (201 PPI). The standard of 2k varies widely but on the web the current practice for 2k is to support displaying an image that is 2x the defined image size, for devices which can display them.
In WPC we support both generation and display of 2x image by way of our custom theme dynamic image resizing script for the logo area, blog images, portfolio images, image shortcode images, nivo slider images, carousel/product carousel images, and all woo images. By this we mean the theme coding generates the 2x image for visibility on on a retina or 2k windows supported device without need of any external plugin such as Retina 2x.
Feedback from theme owners indicates common confusion about what size of image to load in any given situation. The rule of thumb is always to load larger images in order to cover all resizing options. One can optimize the images so that even though their size is large enough to cover all viewports, the image weight is reduced (called “lossless” and “lossy” compression). Here are some sizing examples to guide you in your use of images in your website:
Example 1 Nivo Slider Image size is set to 1450 x 400 in the shortcode or theme slider settings (when using the Nivo Slider in the Feature Header Area with Feature Header Type is “Slideshow”):
– the normal image size is 1450 x 400
– the 2x image size generated by our resizing script is therefore 2900 x 800
Therefore the image size should be at least 2900 x 800 uploaded. It would be better from a quality perspective if you loaded an image that was at least 3x the ratio so 4350 x 1200. The theme resizing script will generate from it the normal and 2x images and store them in the theme cache folder (which is located in the “uploads” folder in ftp).
Example 2 – incorrect sizing:
– Image uploaded is 200 x 100
– Image shortcode is set to 150 x 75
So our resizing script will create 2 images: Normal image: 150 x 75 and 2x image: 300 x 150.
The outcome of everything in this example is undesirable and results in distorted images being displayed. The 2x image of 300 x 150 will be pixelated as it is blown up further in size then the uploaded image (and therefore has inadequate pixel density), and both will have been cropped in the resizing as the image ratio does not match the ratio set in the shortcode. So double whammy! The image size set in the shortcode of 150 x75 is a ratio of 2:1 thus the uploaded image size should preferably be a minimum of 450 x 225.
Especially in the modern web with retina/super hd its very important to remember 2 things: load large enough images and always respect the ratio.Every image of the theme has image sizes either in the theme panel settings for defaults, or in the shortcodes themselves. So always be certain to respect these attributes and you will be fine.
In many cases, one still has probably 960 x 400 slide images carried over from the original Striking Portfolio theme, and these will be to be redone. In fact in quite a number of places one will likely have to revisit their image sizes if seeking 2k image compatibility. A great plugin to load to make life easier is Enable Media Replace from the wordpress codex. It enables you to upload a new image into the image library to replace the existing one, but leaving everything else intact thus preserving all your current uses in your website – no need to generate new shortcodes. Just remember you need to clear the theme cache (setting is in the Advanced Panel) so that the old cached images are discarded.
With our theme coding we do have the ability to cover 4x images (aka 4K resolution) although we are not yet attempting to generate these by our code. If we do, your image folders will get huge! 4k for websites presents a lot of issues due to image sizes plus some other considerations. We do not yet sense any significant demand for 4k websites and the jury still seems to be out on the matter.
FTP Upload Suggestions
If you are current on your builds, to save time on ftp upload, after you have unpacked the zip you can delete the following folders – demo, fontfaces, fonts, icons and images before commencing an ftp overwrite. This is 70% of the theme “weight” and removing these folders reduces your ftp upload time dramatically.
If your build is prior to 2.7.5 you should not delete the icons folder as we have icon changes. IF you have the full fontface package currently in your site (32 diff fonts) then you don’t need to upload it (or you can do it separately at a later date to get the missing fontfaces). You only need the demo folder if you think you will be installing demo content otherwise no need to upload it. The images folder has not changed in some time so most likely it is not needed in an updating.
And check the changelog for the changes in the language files. If none since the last time you updated you can delete the languages folder before ftp upload as well.
Essential Grid 2018 Notes
WPC historically has had a custom installation of the Essential Grid plugin with alterations to it. While a great plugin for what it does website side for content display, it has many issues which we corrected in our integration. We alter some of its js files, we suppress some of its advertizing, nags, correct bugs, and much more. But with our theme version, one cannot input a license code (as we remove the field it not being applicable) and users cannot obtain direct support from ThemePunch. Our theme license only allows us to approach the EG developers for direct support – not our users. That is the way all CodeCanyon Plugin Extended Licenses function to reduce the burden on plugin developers so as to avoid them being bombarded by users who did not pay a direct fee to obtain the plugin and any support that it might come with.
The new 2.2 series 2018 releases of Ess Grid changed to a new fancybox version, which conflicts with all other fancybox versions such as the one we use in WP Champion. So in our last few builds of WPC we made manual adjustments to our updated built-in EG version to remove these conflicts, but if you installed the full version of EG you had instant theme conflicts.
Furthermore, the 2.2 series has an action which takes most users by surprise – deleting it also deletes all the EG tables, so one loses all their grids (the moral being always export grids and also Rev Sliders in order to have backups).
As of build 2.7.6 you can install your own licensed version of EG versus using the theme included version and not encounter any bugs – we created new code in the theme to deal with the js conflict situation. However, you should install your licensed version by an ftp overwrite of the Ess Grid folder into the plugin folder. Do not delete the current theme version you have installed, or even deactivate it. Just overwrite the folder in ftp.
So if you desire to purchase Ess Grid in order to obtain direct support and input a license code, you can now install it without theme conflicts occurring.
But be advised when you go to the independent EG installation, you lose some customization we have in the theme including all the bug fixes.
Of course if you host on our hosting, we do all this for you, and no worries….
The WP Champion Professional Theme Changelog
2.9.0
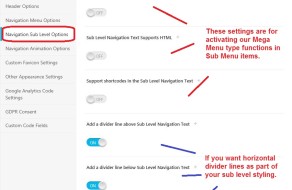
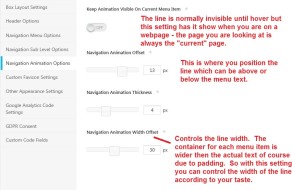
1) Added: Menu Animation Bar below menu item on hover (note this line can be positioned anywhere including above the menu instead of below).
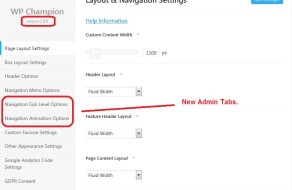
2) Added: Menu Animation Bar Settings in Theme General Settings.
3) Added: Menu Animation Bar Color Settings.
4) Added: Menu Animation Bar Color Settings in Palettes.
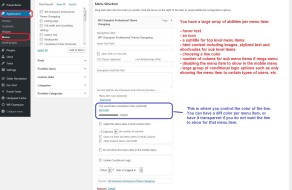
5) Added: Menu Animation Bar Individual Color setting in WordPress Menu Item.
6) Added: Corresponding settings in Theme Top Menu Child.
7) Added: New Nav Arrow settings in Theme Top Menu Child.
8) Updated: Theme admin language files.
9) Added: New classes to Theme Main Menu and Footer Menu (for easier custom css targeting).
10) Fixed: various issues in Theme Top Menu Child.
11) Fixed: Js Error caused by loading of script for cufon.
12) Fixed: Inline Carousel css in carousel shortcodes.
13) Fixed: TGM installer warning when more then one plugin is installed simulatenously.
14) Changed: Logo text setting position below 768. Now has -1 setting which means centering.
15) Changed: Logo, Logo text top/bottom margin below 980px. Both now have 10px. was 0px 20px.
16) ReMoved: Remove various static css rules for logo and logo text in rtl.css and responsive.css as they are now dynamic.
17) Added: z-index to top_area in static css for overlap of menu wrapper in case menu wrapper has background color. The top area did dive behind the wrapper, which is not correct. Adjusting the header height fixes the issue. However the top_area could have been invisible so unnoticed that it was there.
Click on the images below to see them full size.
———————————————————
This build was packaged up in our server on November 3 and so the internal css dating will say 3 November. We formally triggered the update notification on November 3.
The list of changed files can be viewed at: Log of Theme File and Code Changes
1) Updated: Woocommerce Single product-image.php and product-thumbnails.php
2) Added: Woocommerce settings to change the tabs layout in single product (normal tabs, mini tabs, vertical tabs, accordion, plain text mode, no content).
3) Added: Hiding/ Showing of content title within the single product tabs/content. Global setting and override of global setting in single product page options.
4) Added: Ability to change the title of the content in the single product tabs/content. Global setting and override of global setting in single product page options.
5) Updated: Theme Front-end Pot Language file due to changes made for woocommerce title support in tabs/content wrappers.
6) Renamed: Corrected wrong spelling of 2 woocommerce actions.
7) Added: New setting to turn on/off titles in page content for Woocommerce category of tags pages.
8) Added: New setting for default sidebar layout for Woocommerce category and tags pages.
9) Changed: Woocommerce template structure. Woocommerce.php is deleted. We now have a woocommerce subfolder with the changed woocommerce template files.
10) Updated: responsive menu pro plugin to version 3.1.17
11) Added: New woocommerce title settings to the wpml string translation settings.
12) Fixed: Menu alignment for none static menu when use of structured data is turned to ON. Class was missing.
13) Fixed: Sync for wordpress reading settings static homepage & static blog page following the theme settings for these. When themes where activated and deactivated and the wp reading settings have been changed in between the swaps the setting where not syncd on activation of our theme. Now on activation of our theme the wp reading settings are set to the settings for theme home page and theme blog page. If they are set to none the wp reading settings follow accordingly.
14) Added: Blog shortcode is now checking if border thickness is numeric.
15) Added: Count shortcode now has 3 new settings, Year plus one. Month plus one and Day plus one. This means that if the count has reached its end it will auto restart according these settings. See the fields helptext for more details.
16) Updated: Due to changes in Gutenberg we had to adjust the Gutenberg turn OFF action hooks.
17) Updated: Admin Pot language file due to the new settings added.
Version 2.8.8 – 29 September 2018
———————————————————
This build was packaged up in our server on Sept 19 and so the internal css dating will say 19 Sept. We formally triggered the update notification on Sept 29.
The list of changed files can be viewed at: Log of Theme File and Code Changes
1) Update: Responsive menu pro to version 3.1.16
2) Added: is_dismissable class for theme error messages. Real dismissable functionality for messages will be added in a future build.
3) Optimized: Easy image shortcode php code.
4) ReMoved: Editor style css support.
5) Fixed: Image shortcode align center following width=”xxx”
6) Fixed: Image Shortcode size + 2px for border in order to have the image width and height exactly as set.
7) Corrected: Wrong version number in style.css. Version 2.8.7 had 2.8.6 in the style.css
8) Fixed: Gallery shortcode returns null when post_id is empty. For creating a correct sitemap.xml file
9) Fixed: JS minify remove comment lines starting with double slashes (//).
Version 2.8.7 – 4 August 2018
———————————————————
The list of changed files can be viewed at:
Log of Theme File and Code Changes
This release addresses a bug in the simple image shortcode when the autoheight settings is used, a change to our theme code for the display of the theme panels which are not displaying correctly in WP 2.9.8, and an update of one integrated theme plugin.
It is important to install the update asap since the General Panel is non-functional in WP 4.9.8 and all instances of the Simple Image Shortcode which include use of the autoheight setting will currently be cropping the image.
1) Update: Responsive menu pro to version 3.1.15
2) Fixed: Fatal error for list_pages filter which results in some Theme Panels non-functional
3) Fixed: Resizing issue in easy image shortcode.
Version 2.8.6 – 24 July 2018
———————————————————
The list of changed files can be viewed at:
Log of Theme File and Code Changes
This release contains a mixture of updates and feature improvements, including more updates to our contact forms with GDPR consent fields for web customers who have a business presence in the EU and serve EU customers.
As you may recall the image shortcode is retina/qhd. We added a full width setting to the shortcode so that an image uploaded into the page can force full width if desired.
1) Updated: Essential Grid to version 2.2.5
2) Updated: Slider Revolution to version 5.4.8
3) Updated: Admin language pot file.
4) Added: GDPR Consent to theme contact form. Setting to be found in theme general settings. If no text in the settings is added no consent check mark field is added and form looks like it always did. The consent string is also to be found in the WPML string translation table fro translation purposes.
5) Added: Ip address and referrer page to contact form submission email.
6) Added: Focus css for Contact Form submit button.
7) Added: Tab_index for Contact Form submit button.
8) Added: Fancybox overlay background color setting to the global theme color settings.
9) Added: Override setting into Theme page options for Align Content. It now can be turned ON/OFF for woocommerce products on a page base.
10) Added: Missing text domains in translated strings.
11) Added: Full Width setting to image shortcode
12) Improved: Added more fields to global Woo variable called $woo_config to avoid over accessing database by SQL queries.
13) Improved: Moved Align Content (Keep Height) script for Woo Products into custom(combine).js. This addresses the issue that multiple unnecessary instances of this script were added into the page content. Now we are only loading it once and only activate it when its needed.
14) Tweaked: Moved Align Content (keep height) Setting for Woocommerce from shop page settings to Woo General settings as it applies to all products listing.
15) Tweaked: Shortcode Menu dropdown text color css.
16) Tweaked: Moved the wp importer and theme plugin installer text domains into the theme_admin text domain.
17) Tweaked: Required wordpress version is now 4.9.6
18) Tweaked: Removed Ini_set for max_input_vars.
19) Tweaked: Gutenberg filter when Gutenberg is Turned OFF in theme settings.
20) Fixed: Single product image WOO layout/ Theme Layout for multisites.
21) Fixed: Page elements positioning when FancyBox popup is open. It happens only to the sticky header. The sticky header now is moved out if fancybox overlay is active and comes back once the fancybox overlay is closed.
22) Fixed: Dropdown widget ID missing on select. Select not working because of that.
23) Fixed: Helptext Youtube Video Show Info. The helptext was wrong.
24) Fixed: Revslider popup in wordpress editor z-index issue.
25) Fixed: Revslider popup close button size css.
26) Fixed: Easy image Shortcode when no width and height are set.
Version 2.8.5 – 25 May 2018
———————————————————
This release is a mixture of feature updates, code improvements and some exciting new Woo functionality. We are pleased to announce we have confirmed full compatibility with Fancy Product Designer for Woocommerce and from what we gather no other wordpress theme has the functionality of ours with FPD and Woo. A large graphics printing company in the USA is currently building out a large store using WP Champion, Woo and Fancy Product Designer so we hope in the near future to have a real life implementation for all to view.
Another exciting woo feature is we have added short description support for Woo! A cursory search found thousands of threads on the net from website owners wanting to know how to have a short description appear on shop pages and lists. So we made it happen in WP Champion and like always, you have full control where you do and don’t want short descriptions for each of your products.
We are also pleased to advise we have built a new API for WP Champion so that you can now update using the theme internal update settings. You will have to contact James on the team to obtain the build which contains the correct files and thereafter you will see notices in your dashboard when we publish an update.
1) Added: Cookie consent to comments form.
2) Updated: Woo content-product.php to latest version. Class function name was changed by Woocommerce.
3) Added: dept set to 1 for footer menu. No more sub-sub menu items will show.
4) Fixed: Comments form tab index. Adjusted theme javascript for this.
5) Fixed: Comments submit button color for theme_complex css. Moved class for button from custom.js to comments.php
6) Added: Focus CSS for Comments Submit Button using tab.
7) Added: Screen Reader css to theme style.
8) Changed: Pre and Code css to auto wrap.
9) Changed: Featured Header, Blog and Portfolio title css so title wraps when long titles are that do not have spaces.
10) Updated: Revslider to 5.4.7.4
11) Fixed: Added theme_admin textdomain to some of the text strings. They where missing.
12) Added: Starting Api updating from version 2.8.5
13) Added: Clearing of backup folder when clear cache is executed. It was missing since cache folder moved.
14) Added: Delete zip file after update is completed.
15) Fixed: Search for retina file is stopped when image url is empty. Fatal error for missing index extension / dirname in error log is now avoided.
16) Added: Woocommerce product description settings On/OFF for listing of products in pages. Shop, single product and category pages have their own setting for this. Also added Override for this in Theme Page Options.
17) Changed: Woocommerce category settings to Woocommerce Category & Tag settings.
18) Added: Woocommerce Tag pages now follow settings for Woocommerce Category & Tag pages.
19) Updated: Admin backend and Theme front-end language files.
20) Added: Fullwidth layout for Woocommerce Single Product / image / Short Description / Price / Add to Cart. Added to global Woocommerce Single Product setting as well as to the Theme Page Options Individual Woocommerce settings.
21) Fixed: fatal error in log file for missing index on safe theme settings for fancybox caption_bg.
22) Fixed: js error on carousel when no data-srcset is found.
23) Moved: 2 Pagination settings to Pagination tab in portfolio shortcode generator.
Version 2.8.4 – 2 May 2018
———————————————————
1) Improved: Twitter widget now allows for calling more then one user in one twitter widget. Twitter does not allow anymore a call to list xxx most recent tweets for multiple users combined in one tweet list. We now list xxx tweets per added user. Instead of showing a combined list of xxx most recent tweets for all the added users we now list xxx recent tweets per user in the order they are added. An update which is the best of both worlds.
2) Changed: Moved inline JS for listing twitter tweets into footer.
Version 2.8.3 – 25 April 2018
———————————————————
1) Updated: Revslider to version 5.4.7.3
Version 2.8.2 – 24 April 2018
———————————————————
1) Added: ShowLoader icon ON/OFF for multibackground shortcode. Default=ON. Needs to be set to Off if element is less then 64px in height.
2) Added: srcset data attribute for carousel in carousel js and carousel shortcode.php
3) Updated: Theme admin pot file.
4) Changed: multibackground js.
5) Improved: js for sections and smartbox and multibackground shortcode generator for showing and hiding fields.
6) Improved: get existing retina image from uploads folder from multi site (blogs.dir (files) or sites/[id] folder)
7) Fixed: srcset issue nivo slider when no srcset image is available.
Version 2.8.1 – 22 April 2018
———————————————————
1) Added: Alignment for divider_advanced shortcode when divider is less then 100% in width;
2) Added: Advanced settings to divider_advanced;
3) Added: srcset to carousel/product carousel so they now create retina images.
4) Updated: Theme admin pot file.
5) Updated: Essential grid plugin to 2.2.4.1
6) Tweaked: moved add_filter( ‘woocommerce_background_image_regeneration’,’__return_false’ ); to common.php instead of filter.php because filter.php kicks in too late.
7) Tweaked: added add_filter( ‘woocommerce_resize_images’,’__return_false’ ); in common.php
8) Tweaked: changed srcset only contains retina image as src already contains the none retina image. Also adjusted the corresponding js in the custom.js
9) Fixed: W3c Error notification messages on default theme css.
10) Removed: srcset should not have src=”image name” in common.php function responsible for creating the srcset.
2.8.0
———————————————————
NOTES:
This theme version builds in high def/retina compatibility for 2k supporting devices. There are new settings for loading a retina logo (desktop and mobile). The image shortcodes, blog and portfolio feature images, woo images and nivo slider images all now auto produce a sizeset for srcset (which is retina/hd). You do not need the Retina 2x plugin unless you are using the WordPress Add Media shortcode to add images to your site – our own image shortcodes are completely separate of the WP media shortcode (meaning we do not hook our image code into theirs for functionality) and so if you are using the WordPress shortcode you need the retina plugin in order to generate the 2x images. But as our image shortcodes have far more features such as lightbox, animation, viewport control, more styling options, etc why would you ever use the WordPress shortcode?
Please note that we use the preferred method of specifying the srcset attribute for the image element in our code. This attribute enables specifying the image source based on the width of the browser and the pixel density of the device. Were you to look at the source code of a logo now if you have uploaded both images, you would now see the following:
src=”https://yourwebsite.com/wp-content/uploads/2018/01/logo.jpg” srcset=”https://yourwebsite.com/wp-content/uploads/2018/01/logo.jpg, https://yourwebsite.com/wp-content/uploads/2018/01/logo.jpg 2x”
For other images our caching and dynamic resizing script generates the alternative image sizes and tells the browser and device which image to select.
Remember that the size of the uploads folder will increase significantly due to the new image sizes created.
1) Added: creation of Retina images (@2x) to the resizing script.
2) Added: Logo settings for Retina Logo.
3) Added: Code to support Meow Apps WP retina 2x plugin. Note: picturefill / polyfill in plugins are to be set to make it work.
4) Updated: Blog, Portfolio, Woocommerce, Image Shortcode, Nivo Shortcode & JS to have the srcset with correct image-sets.
5) Updated: custom.js to support Retina Images (@2x).
6) Updated: WP Admin Language file.
7) Improved: Image shortcode that has image url in content. It will be converted to ImageID if exists in media library.
8) Required: This update requires clear cache in theme advanced settings and save settings.
Version 2.7.9 – 4 April 2018
———————————————————
1) Added: New Widget to show the attached Featured Image of a page or post in a sidebar. Various settings are available within the widget. The widget will not show in a sidebar if no featured image is attached to the page or post.
2) Added: Width and Height to the image element in Image Shortcode.
3) Improved: Calculate correct Height before resizing in image shortcode has been set to autoheight.
4) Updated: Responsive menu Pro to version 3.1.14
5) Updated: Admin pot file.
6) Changed: Class name for DropDown Menu Widget from
Theme_DropDown_Menu_Widget to Theme_Widget_DropDown_Menu to make that widget class names the same as the other widget class names.
7) Note: All Child themes are affected by the new widget and class name change for the drop down menu widget.
Version 2.7.8 – 21 March 2018
———————————————————
1) Adjusted: Class names for admin CSS following Gutenberg class name changes.
2) Changed: CSS change for Meta Icons also RTL CSS.
3) Fixed: Logo offset setting generated dynamic css above 980px was also applying to below 768px. Media query was missing.
4) Fixed: smart-box and section follow bgimageoverlay=”true” in shortcode.
Version 2.7.7 – 16 March 2018
———————————————————
1) Applied: Default line-height of 1em in text_box shortcode when responsive text is used and no line-height has been set. Otherwise the responsive text might partial visible because of overflow:hidden; default css. Line-height must be set when responsive text in font-size is bigger then the default theme-lineheight.
2) Updated: Revslider to 5.4.7.2
3) Updated: Essential Grid to 2.2.4
Version 2.7.6 – 14 March 2018
———————————————————
1) Added: JS file to fix the essential grid fancybox conflict between Fancybox 2.1.5 and Fancybox 3.2.x into theme js/essgrid folder.
2) Added: Unloading default Essential Grid jquery.esgbox.min.js and replacing it with the fixed one from within the theme js/essgrid folder.
3) Added: JS to move fancybox essgrid toolbar and infobar below adminbar when adminbar is active.
4) Updated: Essential Grid to 2.2.3
Version 2.7.5 – 8 March 2018
———————————————————
1) Fixed: Alignment Theme ON/OFF Switchers in theme panels German WordPress.
2) Fixed: Product Carousel in Single Product showing default woo thumbnail when no Thumbnail image has been attached to the product.
3) Fixed: Product Carousel in Single Product follow cropping setting for shop catalog images.
Version 2.7.4 – 7 March 2018
———————————————————
1) Updated: Admin Pot File
2) Added: Hover icons for Woocommerce images.
3) Added: Setting to select the hover icon type.
4) Added: Various Settings for Woo Related Carousel in Single Page options and Global Woocommerce Related Settings
5) Improved: Keep Height for Shop, Related and Upsell Products for the outer container when buttons are not same size.
6) Fixed: Related Carousel Images Size following Size settings in theme settings.
Version 2.7.3 – 6 March 2018
———————————————————
1) Updated: Essential Grid to 2.2.2
2) Updated: WP Importer script to version 0.64
3) Updated: Admin Pot file.
4) Added: effect an image icon to carousel and product carousel.
5) Added: Max Execution Time check and warning before import of demo content starts to alert users of insufficient host php values.
6) Tweaked: Renamed functions fancybox 2.1.5 to fancybx.
7) Tweaked: Adjusted all fancybox css to fancybx to avoid conflicts with other fancybox plugins affected files responsive.css, screen.css, screen_complex.css, rtl.css
8) Tweaked: Adjusted all shortcodes and theme functions to use fancybx instead of fancybox.
9) Tweaked: Code to stop Woocommerce from auto regenerating thumbnails as this regeneration not needed for our theme.
Version 2.7.2 – 1 March 2018
———————————————————
Reverted: Essential Grid to 2.1.6.2.2 as we have a fancybox version conflict.
Version 2.7.1 – 28 February 2018
———————————————————
1) Added: Carousel and Product Carousel caption text on top of image with override color settings in the shortcode and default color settings.
2) Added: Caption Location (Above, Top, Bottom, Below), Text Size and Offset Margin.
3) Added: Font Size settings for the WP pagination elements in global Theme Font settings
4) Improved: WP Pagination PHP code in Portfolio list and blog shortcode php files
5) Fixed: Product Carousel was double resizing the images.
6) Fixed: Product Carousel grabbing the incorrect image for the lightbox popup.
7) Reverted back css change for Float Right for RTL Language -> Wp Pagination.
8) Fixed: ajax navigation pagination of portfolio lists.
9) Fixed: bug double resizing images on product carousel
10) Fixed: Correct Image Url for lightbox in product carousel.
11) Fixed: Corrected format of wp-pagenavi.php from utf-8 to ansi correcting “headers already have been send in admin area”
12) Commenced: Revision of help dialogs in the theme but lots of work to be done yet! Portions of Blog Settings panel updated and some settings regrouped in their tabs.
2.7.0
Version 2.7.0 – 26 February 2018
———————————————————
1) Added: Pagination Color settings for global blog list, portfolio shortcode and blog shortcode.
2) Added: Pagination Alignment (left, right, center).
3) Updated: Wp-Pagination Plugin to version 2.9.2
4) Updated: Admin Language File.
5) Update: Front-end Language File.
6) Tweaked: CSS for alignment of pagination in theme global css files.
7) Fixed: RTL Pagination Issue. Layout was not the same.
Version 2.6.9 – 24 February 2018
———————————————————
1) Added: excerpt linking to post when read more is turned off and excerpt link setting is set to ON. Global blog list as well as shortcode ability. User request
2) Added: color Setting for excerpt link normal and hover state.
3) Added: Woo Commerce Shop Page content setting to show the added body content on all paged pages in the shop page above the shop items. default Woo only show the body content on page 0 of the shop page.
4) Added: theme filters for blog list content, blog list excerpt, blog shortcode content and blog shortcode excerpt. In case some body wants to add a default text before or after the content or excerpt they can add a filter for that.
5) Updated: Champion Admin Pot File.
6) Updated: Essential Grid to version 2.2.1
7) Tweaked: Moved portfolio Read More setting to read more tab.
Version 2.6.8 – 22 February 2018
———————————————————
1) Added: Featured Image Type Between Title & Meta for blog listings, Single Post and Blog Shortcode.
2) Added: Major revisions and new functions for Portfolio Meta in Portfolio Panel and Shortcode:
– meta icons
– meta position above or below portfolio content
– meta control for portfolio taxonomy webpages
3) Updated: Admin Language File.
Version 2.6.7 – 21 February 2018
———————————————————
1) Added: filters to replace meta icons with custom icons in case user desires this.
2) Added: filters for Woocommerce New Image_Sizes to use the theme image sizes set for the woo images. Note: We ignore all image size settings in the Customizer for Woocommerce, We override these !
3) Tweaked: Woo Image Sizes and cropping can be set to anything now and are no longer fixed.
4) Tweaked: Simplified much of the woo image sizes code.
5) Updated: the product-image.php and product-thumbnail.php which are theme Woo template overrides
Version 2.6.6 – 20 February 2018
———————————————————
1) Added: Icon For Meta Data setting for Portfolio and Blog Meta Data. Meta Text is replaced by Icon if toggled ON.
2) Fixed: Meta Order on RTL (added array_reverse())
3) Fixed: Meta Shortcode. Several bux fixes cause by bad coding
Version 2.6.5 – 19 February 2018
———————————————————
1) Tweaked: Removed Navigation bar settings from palette settings as they are already in the page options and can be set by presets as well. Too much settings created confusion.
2) Tweaked: Removed Logo Description, Logo text and Header Text color from palette settings as they are already in the page options and can be set by presets as well. Too much settings created confusion.
3) Tweaked: Moved palette selection in page options from header tab back to its logical place, the navigation tab, as they only have settings for the navigation and no header color settings are available in the palette [see 2)].
4) Tweaked: Improved semantics on setting the navigation bar background color. The order of applying the color setting was wrong. When a global gradient was set and in the page a normal background color was set that color did not apply. The gradient was always showing.
5) Tweaked: Added better filter for turning off Gutenberg.
6) Tweaked: Added admin css to correctly display theme page options in gutenberg.
Version 2.6.4 – 17 February 2018
———————————————————
1) Updated: Revslider updated to version 5.4.7.1
2) Added: a global setting in theme images tab to set a max-width for left or right wp-caption image shortcode. If the shortcode uses a width greater then the value set in this new setting the width used in the shortcode is reduced to the width set. Only applies to wp-caption shortcode left or right aligned images. Centered images ignore this setting which is applied to the shortcode by a filter.
3) Tweaked: Removed “!important” from width 100% for wp-caption element in default theme css and added new responsive css for below 479px screensize to have the left or right wp-caption image goto center
4) Tweaked: Improved CSS for woo button not having a effect on theme contact form button in page content or mega menu.
5) Fixed: Theme Color selector in widgets was not triggering widget save button. Change to color selector when mouse was used was left unnoticed.
Version 2.6.3 – 15 February 2018
———————————————————
1) Added: Text Color setting for Header Area to Color Settings, Page Options and Color Palettes. also applies to #top_area.
2) Added: Logo_Text Text color & Logo Description Text Color to Color Palettes
3) Tweaked: Renamed Navigation palette Setting in Page Options to Header/Navigation palette.
4) Tweaked: Moved Palette Navigation Setting From Navigation Option Tab in the Page options To Header Options Tab.
Version 2.6.2 – 13 February 2018
———————————————————
1) Added: new setting for min-height to text_box shortcode
2) Added: default css for text_box class
3) Updated: wp-champion_admin.pot file
4) Tweaked: Removed !important from global css
.jqueryslidemenu > ul > li.menu-multi-column > ul > li > a
5) Tweaked: Removed !important from color css in skin.php lines 709 & 714 from the css block below
Removed !important from color css in common.php lines 2634 & 2645 from the css block below
navigation ul ul li a:hover,
#navigation ul ul li a:active,
#navigation ul li.hover ul li a:hover,
#navigation ul li.hover ul li a:active {
color: #000000 !important;
}
#navigation ul li ul li a:hover,
#navigation ul ul li a:hover {
background-color: rgb(238,238,238) !important;
}
6) Fixed: array warning php 7.2 on shortcodes/typography.php for not declared global variable $theme_code_token