This is the first of a group of 3 theme updates which will be released over the next few weeks. We intend to release Ver 2.9.2 about 1 week after this release (its already built internally), and Ver 3.0 of the theme in mid-September.
Each of these is a major update! Prior to installing this update we strongly encourage you to make a full backup.
If in doubt or you have any questions contact us first! Most users should not experience any issues other then the following situations:
- There are significant new abilities for the header, particularly for users of the Advanced Top Menu child in which existing Top Bar styling settings may be impacted. We believe we have addressed most potential issues via testing but one might still lose a top bar background color, or find a padding setting did not update correctly.
- Custom css especially for header elements may need some review.
You should review each changelog in detail but here are some salient points about each:
- WPC Ver 2.9.1 introduces the Elementor Plugin plus 2 premium elementor addons for front end drag and drop visual editing. We also moved loading of most fontface fonts to the API (its another option in the Demo Content Import in the Advanced Settings Panel). There are many other feature tweaks such as more in-depth integration of Responsive Menu Pro, new favicon size options and new woo settings. A great deal of recoding was done under the hood. The theme is fully php 7.3 compatible, Woo 3.6+ and WP 5.2+ compatible. This build has an internal date of June 18 in the style.css file within the build: we spent from then to now testing it on live sites.
- WPC Ver 2.9.2 contains Ver 6 of the Rev Slider. It also contains new navigation animations for sub menu items, other tweaks, and code prep for the move of the Advanced Menu Child into the theme core. You will notice with this build that we have a new Navigation Panel as we have so many navigation options we felt they deserved their own place in the panel group. There are some minor tweaks to our theme woo templates for Woo 3.7.
- WPC Ver 3.0 will formally take all of the Advanced Menu Child functions & settings and bring them into the theme core as a new settings panel. For those of you who have not utilized the Advanced Menu Child it allows for bar to appear at the top of the page which can contain another menu, woo items, widget areas and more. It will actually be possible to have 3 separate menus in the header of a website (and even more although it gets complicated….).
The WP Champion Professional Theme Version 2.9.1 Changelog
As always our API allows you to go view the list of changed files, and the actual code changed in each theme file so that if you have hard coded a theme file you can check it against this list: Log of Theme File and Code Changes. We have grouped the changelog below by main feature set for ease of understanding. Where appropriate we have images and discussion, and James from our team is working on some videos:
Revolution Slider
- Updated: Revslider to 5.4.8.3
The next theme build will contain Ver 6 series of the Revolution Slider. Be advised in version 6 the slider management interface is entirely different. We will be interested to see user feedback. We have a number of theme owners who have their own Rev Slider license and generally they are advising they find the new dark color user interface very challenging. All the settings have been moved around and really almost everything is completely different in the new user interface. We think it is a steep learning curve for most website owners.
Responsive Menu Pro Plugin:
- Updated: Responsive Menu Pro plugin to 3.1.22
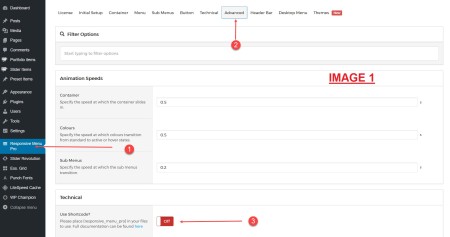
- Fixed: The Responsive Menu plugin has a shortcode setting (“Image 1” below). We discovered that when the setting was turned ON the menu did not show. See discussion below.
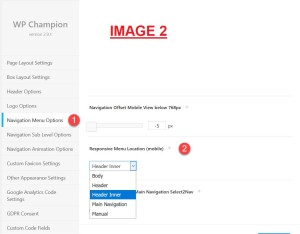
- Added: Setting to support Responsive menu pro location in other theme sections. Using the setting the Responsive menu div and containers are moved to where you select. If set to ‘manual’ we don’t do anything. See discussion and Image 2 below.
- Improved: Responsive Menu Pro JS for positioning button when admin bar is active and button was set to fixed. On scroll it did not reposition the Mobile Menu button into the correct location. By default the plugin does not act on the admin menu bar resulting in a Mobile menu button or menu sometimes hiding below the admin bar. We fixed this ourselves with some javascript. This is purely an optical fix for when editing so that the menu button does not get hidden by the admin bar.
- Moved: We moved our js as described in the previous improvement into the theme js. No more separate loading of a small js file.
DISCUSSION:
In our theme the RPM shortcode setting does nothing as we had integrated RPM via our theme code for its header container placement, but if the RPM shortcode setting was toggled active (Image 1) it was discovered the mobile menu did not show at all!
Knowing that we had integrated the RPM Menu placement use of the RPM plugin shortcode button was obsolete and therefor not coded into our code. However we had not thought about users toggling this setting to ON in the mistaken belief it allowed for multiple RPM Menu instances in webdesign (the typical use of a shortcode). We changed our coding and now detect if a user has made this “mistake”. You can read more here about the intended purposes for Use for Responsive Menu (pro) shortcode in the RPM documentation.
Responsive Menu Pro allows only one instance of its shortcode and thus menu function in a website. Versus say Ubermenu (a much more complex plugin) which allows one to create multiple menus and display each via a shortcode. As we noted some of our Responsive Menu users found the shortcode setting in its options believing that if they turned it ON it would allow them to create multiple menus and display ability for each. In fact the RPM shortcode setting is for users who can code PHP and who want to implement the RPM menu shortcode function call at a certain place in the header.php. It allows you to show a different menu (f.e. English, Spanish, German, Dutch, logged_in or not logged_in) based on certain conditions. But you can already do this from within our theme page options. The styling of the menu you can do in the RPM settings itself.
Of course where it is placed in the header code would determine its display location. But this would only work when using relative or absolute positioning setting in the RPM plugin settings for the main menu or mobile button location. If using fixed positioning then it does not matter where you would add the shortcode in the header.php. The only logical use of the RPM shortcode in a traditional context is when wanting a mobile menu in the body content (you need to set the positioning to relative in the RPM menu or button settings), but then again what is the benefit of this – it would look odd to have to scroll down the page to bring into focus the mobile menu button.
In WPC the default for location of the menu button is “Header Inner” and 99% of the time this is fine. In this release we added location options via a setting Responsive Menu Pro location(mobile) (See Image 2) to enable the button in the body content, into the main navigation bar div, or even set a manual location. We believe it rare that any of these will be used but we covered off all the bases just in case…
IMAGES:Essential Grid Plugin:
- Updated: Essential grid plugin to version 2.3.2
DISCUSSION:
The Essential Grid plugin just updated to Ver 2.3.3 in the last few days. This will be included in WPC Ver 2.9.2. Its only one minor change for compatibility to the new Ver 6 Rev Slider (also in WPC 2.9.2).
Elementor Plugins:
- Added: Elementor Page Builder Plugin(https://wordpress.org/plugins/elementor/)
- Added: Element Pack – Premium Addon for Elementor Plugin (https://bdthemes.net/demo/wordpress/element-pack/)
- Added: Super Elements – Premium Addon for Elementor Plugin (https://selements.themerevealed.com/)
- Changed: Remove #page from theme css for links and h-tags as it was overriding Elementor styling (due to the fact Elementor only targets containers in its css, not actual tags).
Please visit our WP Champion and Elementor Editing webpage for discussion on integration and usage.
Header and Navigation
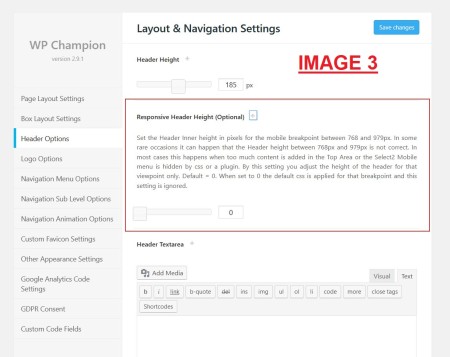
- Added: Header Height setting for breakpoint between 768px – 979px (“Image 3” & discussion below). If left set to 0 the setting is ignored.
- Adjusted: Small CSS changes for widgets in the top_area and the top_area itself.
- Adjusted: Small CSS changes for Sub nav Arrow position (1px) for sub sub level sub menu items.
- Fixed: Small CSS changes for Search Icon and sub title in Menu. It did not look ok on MacBooks.
- Fixed: Small CSS changes for for Logo Text positioning above 980px for rtl.
DISCUSSION:
Mainly small tweaks and fixes to deal with matters we observed or were reported by users. If one has a lot of content in the Header Top Area and is choosing to display that content in the 768+ mobile viewport we added a setting for adjusting the header height so that the content displays correctly in mobile devices. The setting is displayed in the image below.
IMAGES:
Favicons
- Added: New favicons size formats for various mobile devices (“Image 4” below).
- Added: Pickup set Favicon size 32×32 from theme settings for admin area
- Consolidated: Favicon code into its own file in the Sections folder for ease of customization.
DISCUSSION:
With the growth of the mobile device segment there are many new favicon sizes being requested by different devices. And the lack of some sizes can generate 404 errors if you are following such in your site 404 logs. So we added support for the many new sizes. We also created a discrete favicon php file should someone decide to hook into its filters for some custom purpose. All such template files are contained in the Sections folder of the theme core (22 in total as of this date of writing).
IMAGES:
Fontface Fonts
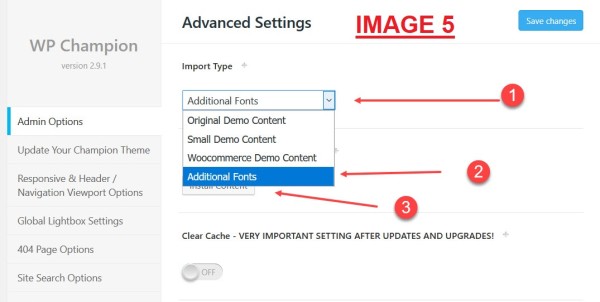
- Added: Install of additional Fontface fonts into the Advanced Installer Options (“Image 5” below).
- Removed: Fontface fonts that are not (widely) used.
DISCUSSION:
Fontface fonts take up a lot of space in a theme build package -> several megabyte even when zipped. So we have removed all but 4 from the base theme package and instead after installing the theme you click on a button (see Image below) to load the balance from our servers. The install routine normally takes about 20-30 seconds. If you already have some fonts installed but want the rest just go ahead and run the font install routine again. It will update your fonts to the full group. Any custom ones you loaded will remain intact and are not touched by the install function.
Smart websites do not use google fonts but instead use fontface fonts. Fontface and google fonts are the same thing! Fontface is when you host the font files so you are locally loading, vs google hosting the font files and loading remotely from their servers. Self hosted is always quicker and results in less external requests. Thus webpages load quicker. The drawback of fontface is that you the user have to create the fontface package via a font compiler and also verify licensing. Some fontface packages cost money whereas with Google fonts all licensing has been dealt with by Google.
By moving the loading to the API we can now supply a good library of 32 popular fonts each with various weights for you where we have dealt with the compiling and licensing. We have others that we don’t load but you can ask if we have available. For a nominal fee we will compile other font-face packages as long as the license allows for such.
IMAGES:
Demo Content
- Changed: Demo content import xml file. Removed unwanted code in menu items.
- Moved: Demo content to our server. Install now retrieves the demo content from the web. The demo content is stripped from the Theme package making it smaller.
DISCUSSION:
The prior demo content packages had some extraneous content hiding in the menu item description fields from an experiment a long time ago. We stripped it as it had no purpose or relevance. As we did with fontface fonts, in order to slim down the theme build package we also stripped the demo content out of the theme core and when you select it for install it is loaded from one of our servers on our hosting platform.
We intend to revise the demo content in the near future. Right now it is actually the Striking content package that is loading. We also intend to streamline it. The large demo content package has over 130 pgs plus posts. It takes a long time to load due to it being content heavy and on many a hosting platform it will time out as content install exceeds your input time or max input vars server php settings. Its not to often these days anyone even loads demo content: its sort of an old fashioned way of learning about design and
we really don’t recommend installing it on the live site as later you have to remove it all and that is a lot of work!
Breadcrumbs
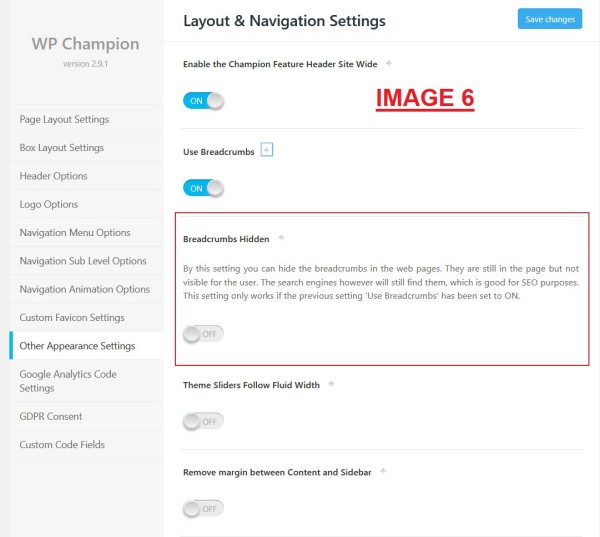
- Added: Setting to hide breadcrumbs in pages (global site wide and page based). Hides the breadcrumbs visually but still shows them in the source code for SEO benefit. Image 6 below.
DISCUSSION:
This is a genius setting. Really! Lots of websites choose not to display breadcrumbs for various design reasons. The problem is that breadcrumbs play an important role in SEO. Google loves breadcrumbs for a variety of reasons. So we decided to create a setting so that they can be hidden in your visible page, but they still show in the source code that search engines crawl!
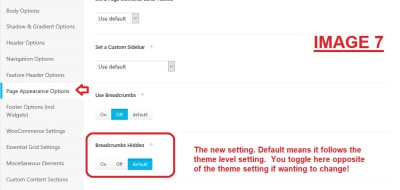
As we do with almost all settings that can impact webpage appearance we have both a global setting which controls display across the entire site, and a per webpage setting (see image below) which allows control at the page level.
IMAGES:
WooCommerce Plugin
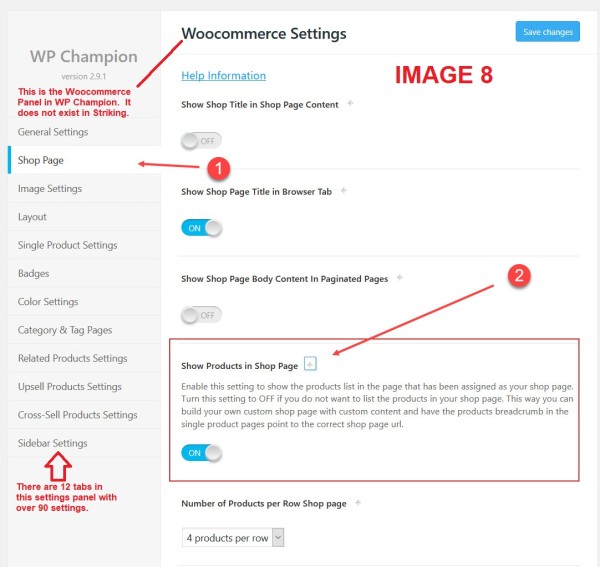
- Added: Setting to hide Woo’s default products list on woo shop page. Instead you can create a custom store body content but keep the permalink in the breadcrumbs path working. See Image 8 and discussion below.
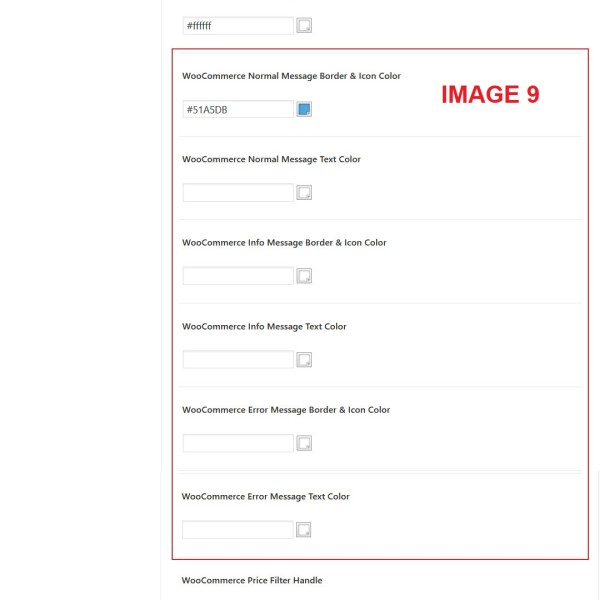
- Added: Color settings for woocommerce info and error panel. See Image 9 below.
- Updated: Woocommerce template adjustments for upcoming woocommerce 3.6.0 and 3.7.
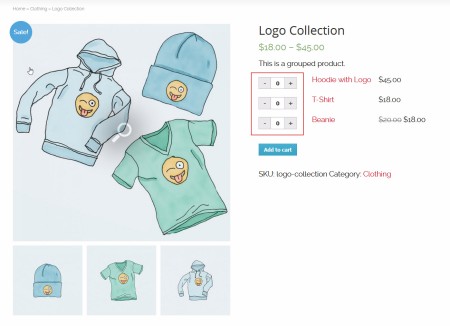
- Changed: Woocommerce quantity increment spinners layout.
- Fixed: Woocommerce quantity spinners. The spinners disappeared when clicking add cart in the cart page for You also might like… products.
- Fixed: Small CSS changes for Woocommerce spinners for grouped products
WPC AND WOO:
First, we owe our WP Champion userbase an apology. WPC has amazing Woo manipulative abilities. But because we built this theme originally for professional use we never have undertaken a good job of explaining all the Woo related settings for the newer Striking users coming on board in trickles over the last 3+ yrs. We will be releasing a new store demo soon, along with proper help docs to walk you through what is possible.
Our Woo options were designed to overcome all the shortcomings of styling both the Woo shop page and individual product pages which are not provided for in the Woocommerce plugin. Even plugins like Elementor don’t come close to what WPC can manipulate, and our theme abilities work with virtually all Woo custom plugins like Fancy Product Designer and other store design addons whereas Elementor and most custom themes don’t work with any of them.
Anyone who has woo experience is aware that to do anything other then create a basic store page and product and style them nicely one has to load many extra plugins, some very expensive. In WPC we have worked hard to make it easy for you to apply some styling to most elements.
- Store Homepage: You can have a completely custom store page with every aspect from top to bottom designed as you please. Header, logo, feature header, body content, sidebar, footer and subfooter can all be 100% customized. Each of the aforementioned elements is optional.
- Single Product: has the ability to have content before and after the product body, and the product body layout, short description, tabs, all all portions of the header, feature header, sidebar and footer can be 100% customized. You have banner control, color control, width control and much more.
- Other Store Pages and Messages: Again we have a huge array of control. Want your store category pages to have an certain uniform Essential Grid layout and a custom slider at the top particular to each category? No problem. Need to flash a message across certain pages or products? Yep. Want to change colors of some default messages to match your site color scheme? Easy peasy!
- Customize: Customize your Badges, Color Settings, Category and Tag display, Related Product display, Upsell Product Display, Cross Sell Product Display, Sidebar Display….
- Store Level Settings: 12 Admin Tabs containing over 90 settings.
- Product Settings: 28 settings when editing a single product.
DISCUSSION:
We discovered that if one created a custom store page but had breadcrumbs active, clicking on the “store” portion of the breadcrumb link would send the viewer not to the custom store page but the default woo store template. This setting overcomes that issue so if you have breadcrumbs active on your store site you likely want to use this setting.
IMAGES:

Advanced Top Bar/Menu Child Theme
- Improved: Responsive Menu Pro support for Advanced menu child.
- Added: Top Menu settings in Page general settings when Top Menu child is active.
- Rewrote: Most of the Top Menu child fixed and dynamic css.
- Added: Logo image support for Top Menu Child.
- Added: Sub Navigation titles for Top menu child.
- Changed: Menu handler. Added Nav sub titles option to the arguments in order to get subtitles in Top Menu child working.
– Added: Woo Cart Ordering & Visibility, Menu Elements Ordering, Search ON/OFF override for Top Menu & Main Menu when using Champion Advanced Menu Child. - Added: Woo Cart Ordering & Visibility, Menu Elements Ordering for Mobile Responsive Menu Pro Plugin when using Champion Advanced Menu Child.
- Moved: Reset TopMenu option in global advanced options. Only visible when advanced menu child is used.
- Modified: Trigger resize on menu item hover to trigger resizing of content that has been added as a shortcode into a menu item description.
- Modified: jqueryslidemenu css for ul elements to not create conflicts with other ul items within a menu item description.
DISCUSSION:
Users of the Advanced Menu Child may be the most impacted by changes. The top bar now supports drag and drop of the order of elements (navigation, search, woo cart/login menu items and logo) and a sticky mobile header. If you lose a background color or notice something else awry after updating check your settings. Contact support on skype or by email if you need assistance.
In the forthcoming Ver 3.0 of WP Champion this child theme will be fully integrated as another settings panel in the Theme Options Menu. Much of the code groundwork has been performed for this transition.
For visit the Top Bar/Menu abilities webpage to download this child theme and for more discussion and images on this topic.
All Other Tweaks and Fixes
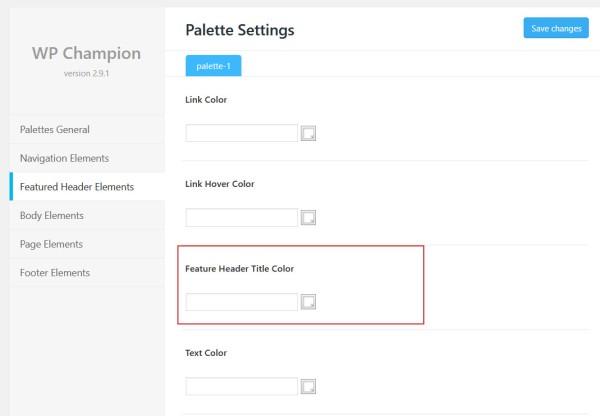
- Added: Feature Header Title Color setting in color palette.
- Added: Filter in theme option code Post Meta Options to add user own custom fields. Users can call the filter theme_get_user_custom_options_page_options, theme_get_user_custom_options_portfolio_options, theme_get_user_custom_options_single_post_type and theme_get_user_custom_options_preset_options and add as a parameter a array of new options into the filter function following our framework option convention. Note: This is only for experienced php programmers.
- Added: Fallback support for new functions wp_body_open() & is_privacy_policy() when theme runs on wp version below 5.2. Is for plugins that are using these actions.
- Added: support for wp_body_open() in header after body tag start per wp 5.2 core change.
- Updated: Admin Language file.
- Modified: Improved Forcefull Width js Script. Remove different classnames to trigger the resizing. Now using just one classname.
- Modified: Replaced Screen.png image.
- Modified: admin-skin.css file for loading of the set fontface fonts in the admin area. Cufon is disregarded.
- Modified: version stamp for loading of skin.css is now set to skin.css file creation date/time.
- Modified: Sanitizing of admin ajax for gallery image selector. Description could vanish in admin area when html was used in image description field.
- Fixed: Bugfix for correct resizing responsive text in smartbox or section.
- Fixed: Admin CSS Fix Tinymce Visual Editor Height in Theme Panels.
- Fixed: https for flicker widget.
- Fixed: Lineheight fatal error in blockquote shortcode when lineheight and text size where set.
- Fixed: Search & 404 page inner follow custom width setting when using a preset.
- Added: Search/Blog loop strip html code from title in a-tag added by search highlight plugin.
- Fixed: Canvas error. Insert Shortcode in Tiny MCE Text editor text mode in Theme settings.
- Fixed: Checking category exists in portfolio shortcode to prevent none onject error message when category was deleted by user.
- Fixed: Carousel & Product Carousel caption not showing when icon element in shortcode was not set.
- Fixed: Reading of correct page meta variable name keepheight override in page options for blog loop pages.
- Fixed: Bbpress settings in advanced options where not showing even when plugin was active.
- Fixed: Search Icon cut off in safari MacOS